Fractal
Design System
Product Design
Year
2022 - 2023
Role
Product Designer
Industry
Fintech
Tools
Figma, Zeroheight, Maze, Amplitude
Visual Design
User Interface
User Experience
User Research
Project
overview
Challenge
As PersonalPay scaled, design inconsistencies, accessibility gaps, and inefficient design-development handoffs began to slow down releases. The lack of a unified UI approach resulted in fragmented experiences across platforms, reduced scalability, and increased engineering overhead.
Approach
I led the creation of Fractal, a modular and scalable Design System built to bring visual and functional consistency across the ecosystem. Our strategy focused on improving accessibility, reducing redundancies, and aligning design and development teams through shared standards. The system was designed to evolve with the product and foster seamless collaboration.

Lack of Consistency.
Developer Inefficiency.
No Scalability.
Product teams were using disparate UI patterns, leading to incoherent experiences. Engineers were spending valuable time recreating UI from scratch. It became clear we needed a scalable system to ensure coherence and efficiency.
Role & Responsibilities
• Facilitated cross-functional workshops to define scope and pain points.
• Analyzed behavior data to prioritize components for usability and accessibility.
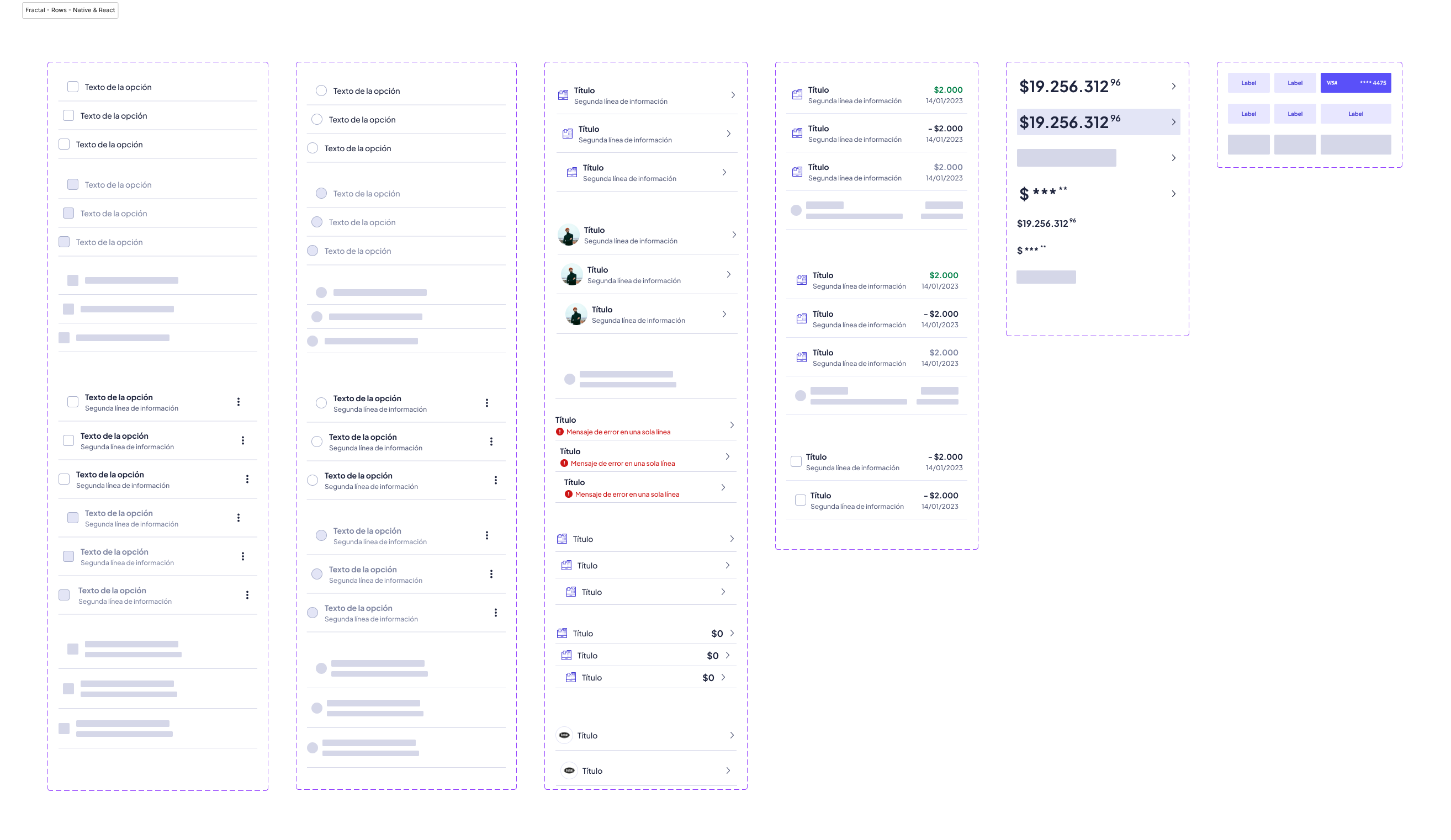
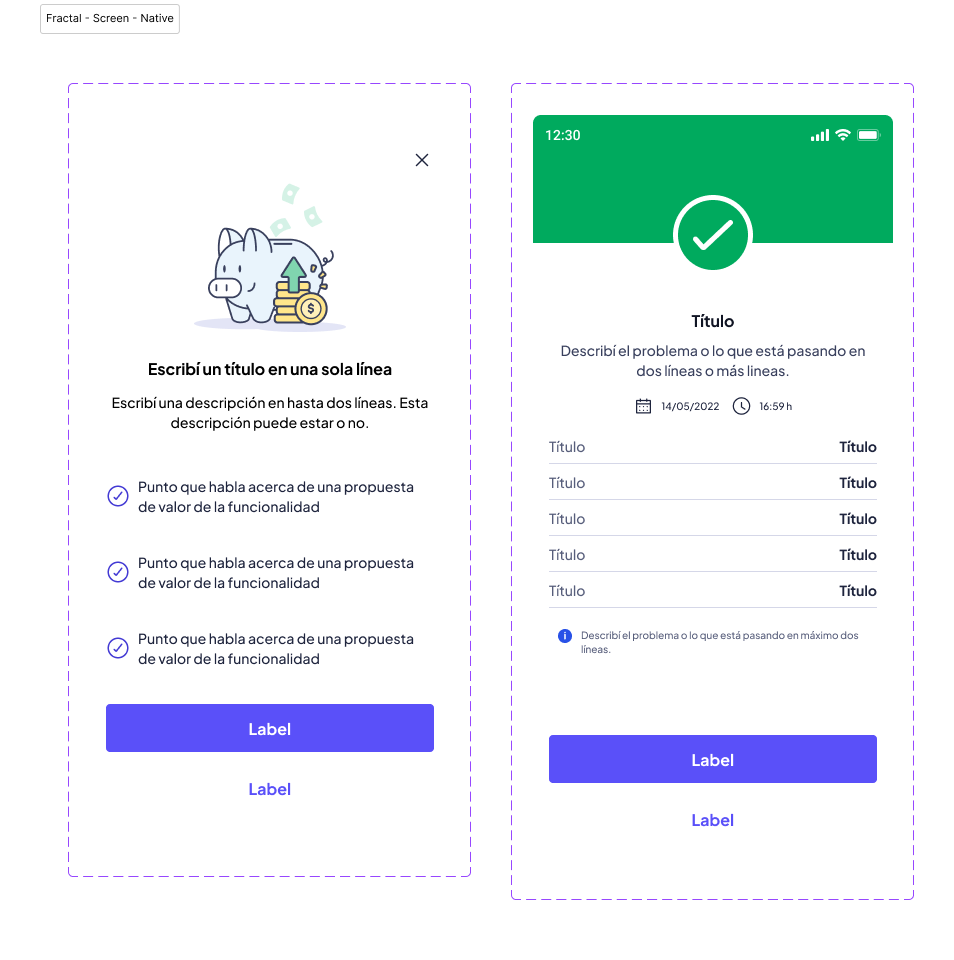
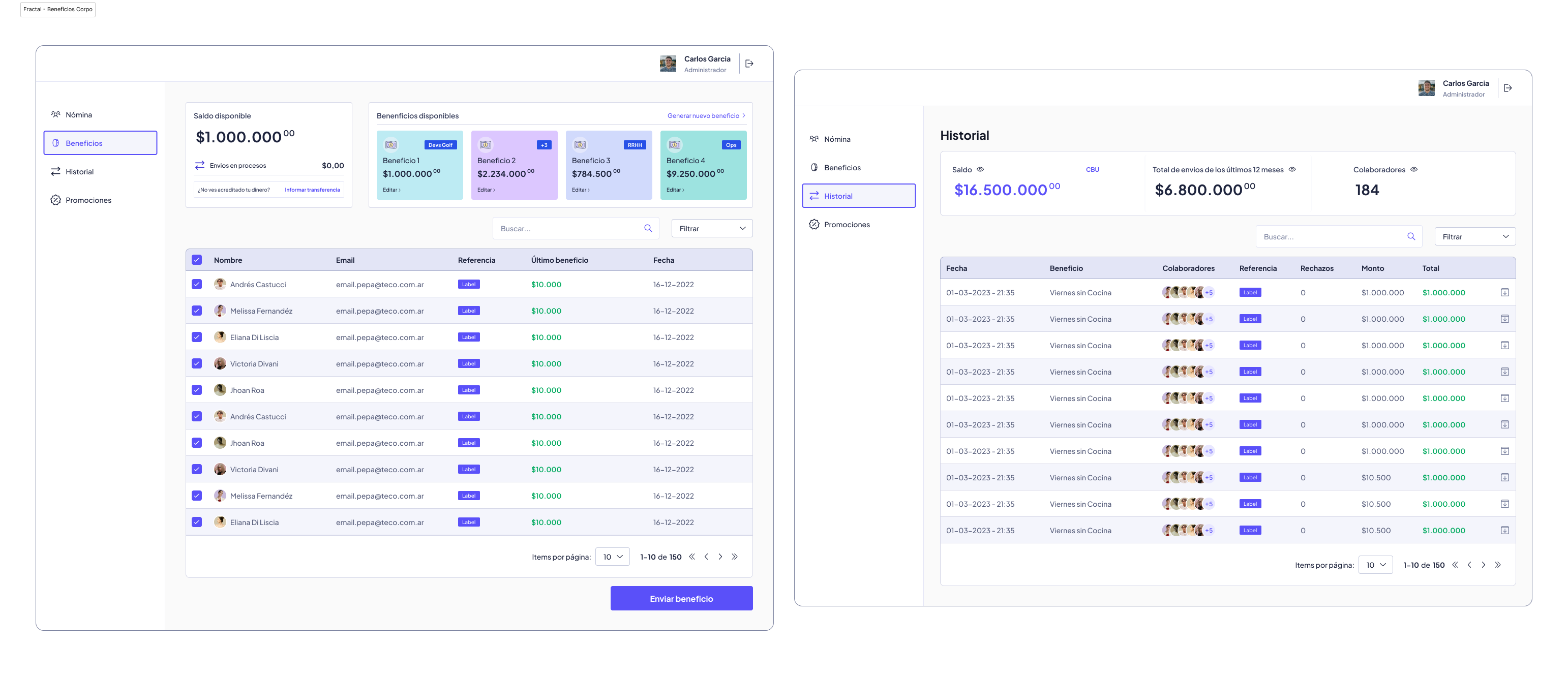
• Built and maintained a Figma component library with standardized tokens.
• Created Zeroheight documentation including usage guidelines and contribution model.
• Led training sessions for designers and developers to ensure smooth adoption and alignment across teams.

40% faster Product Development with Fractal.
• Improved design consistency across all platforms, resulting in a more intuitive and unified user experience.
• Reduced design-development handoff time by 40%, significantly accelerating product development cycles.
• Increased team efficiency, allowing designers to focus on strategic UX improvements instead of recreating UI components.
• Designed to evolve with PersonalPay, enabling faster iteration and seamless scalability for future features.

Fractal became more than just a Design System—it was a catalyst for efficiency, collaboration, and growth within PersonalPay’s product ecosystem.